En el campo del marketing directo, la lista de suscriptores es la parte más importante a la hora de poner en marcha una campaña de e-mail marketing. Es por esto que las empresas dedican tiempo y dinero a la construcción de esta lista de suscriptores, entendiendo que, cuanto mayor sea la calidad de los mismos, mejores resultados se obtendrán. Sin embargo, ante la amenaza del spam, muchos usuarios son reacios a facilitar sus correos electrónicos. Para salvar este escollo, las empresas crean las squeeze pages, como modo de decirle a un usuarios que sólo recibirá información de calidad y de su interés.
Las squeeze pages se utilizan, básicamente, para captar suscriptores a un medio de comunicación online, como pueda ser un blog, un medio de comunicación digital o una newsletter. Por su naturaleza y extrema sencillez, son ciertamente efectivas para crecer una base de datos en poco tiempo, si bien es cierto que, es necesario que tras ellas exista una estrategia basada en el marketing de contenidos. Conocer qué son, en qué se diferencian de las landing pages y cuál debe ser su diseño y arquitectura nos ayudará en la tarea de la captación de datos para utilizar con fines de comunicación y publicitarios.
¿Qué son squeeze pages?

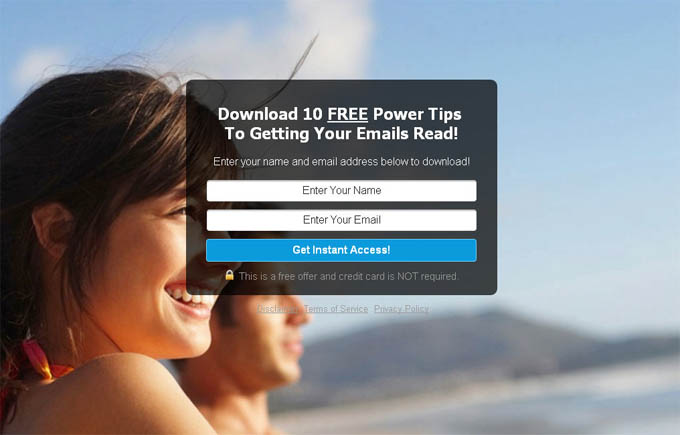
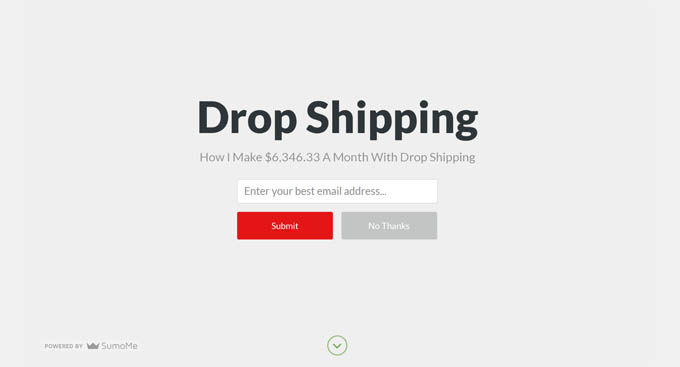
Ejemplo de squeeze page
Las squeeze pages son un tipo de landing pages dedicadas en exclusiva a la captación de datos de usuarios, básicamente su nombre y su correo electrónico, aunque también sirven para recabar otra serie de datos que sean del interés de la empresa. Estos datos se desean obtener, en primera instancia, para nutrir una base de datos de potenciales clientes que se utilizará en campañas de e-mail marketing.
El enfoque de una squeeze page suele ser bastante agresivo, en el sentido de que obtienen el dato que se desea ofreciendo algo a cambio. Así, el usuario se ve «obligado» a utilizar información sobre sí mismo como moneda de cambio.
El propósito, por tanto, de las squeeze pages es la captura de datos de usuarios, ofreciendo, a cambio, un incentivo, como pueda ser acceso exclusivo a una información o descarga de contenidos premium. Debido a este objetivo tan concreto y específico, las squeeze pages deben estar dirigidas exclusivamente a que el usuario entregue sus datos, por lo que deben contar con diseños simples, formularios cuanto más cortos mejor y evitar cualquier elemento que pueda distraer al usuario, ya sea gráfico o de navegación: no deben contener ningún tipo de menú o enlace que posibilite la fuga del usuario.
¿Cómo funciona una squeeze page?
Al igual que a las landing pages, a las squeeze pages se accede a través de un call to action, con el objetivo de acceder a un e-book, un curso online, un whitepaper o una plantilla específica. Cuando el usuario hace clic en el botón del call tu action, la página le pide una serie de datos, principalmente su nombre y su e-mail. Los datos aportados por el usuario se almacenan en una base de datos cuando éste da al botón de continuar, que le llevará a la página de «gracias» a través de la cual tendrá acceso a la descarga del documento que desencadenó todo el proceso.
Cada dato personal que capturemos se conoce como lead, que pasa a formar parte de una base de datos conformada por potenciales lectores o clientes. Hacernos con su e-mail nos posibilitará contactar con ellos directamente mediante campañas de e-mail marketing, un canal eficiente y de elevado ROI.
Al tratarse de páginas de naturaleza sencilla y sin elementos de distracción o puntos de fuga, su funcionamiento no sólo es más sencillo en lo que respecta a la navegación y consecución de objetivos, sino que además todo guía al usuario a realizar la acción deseada.
Diferencia entre squeeze pages y landing pages

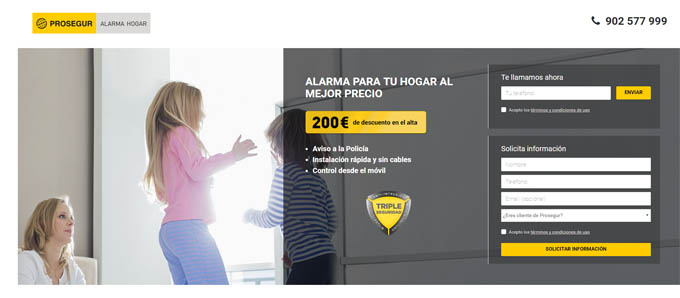
Ejemplo de landing page
Decíamos más arriba que una squeeze page es un tipo de landing page. La diferencia entre ambas es que, mientras que la primera se dedica exclusivamente a la captación de datos, la segunda tiene el objetivo de venta. A pesar de que una landing page también ofrece un señuelo de gran atractivo al visitante, se llega a ella a través de un call to action concreto, y de que un lead también puede entenderse como la captura de un dato de interés, las landing pages están más enfocadas a la venta.
En ocasiones se tiende a confundir ambos tipos de página, aunque entre ellas existan diferencias reseñables:
- Objetivo. El objetivo es más simple en una squeeze page que en una landing page, y se obtiene de forma más inmediata, ya es las primeras buscan lograr suscriptores y las segundas, compradores.
- Conversión. El ratio de conversión en una squezze page es más elevado debido a su mayor sencillez y a que no requiere de una transacción comercial o una acción más compleja por parte del usuario.
- Simplicidad. Las squeeze pages requieren de una mayor simplicidad en cuanto a la información que ofrecen, frente a landings de captación que, por su enfoque a la venta, requieren de un diseño y arquitectura más complejos.
- Incentivo. Las squeeze pages solicitan datos a cambio de contenidos, normalmente relacionados con el conocimiento, ya que lo que se persigue es aumentar el número de suscriptores.
En definitiva, mientras que la landing page funciona más a modo de tienda online en la que se halla destacado un producto concreto, la squeeze page actuaría más bien como el taquillero de una sala de cine: le enseñas tu entrada y te deja pasar a ver la película. Y esa entrada te la has ganado gracias a que has dado permiso a la sala de cine para enviarte información sobre los próximos estrenos.
Como ejemplo, podemos mostrar una landing realizada por Kanlli para uno de sus clientes. En ella podemos apreciar la mayor longitud, la abundancia de información, la intención de venta o la amplitud del formulario, características, todas ellas, propias de las landing pages pero no de las squeeze pages.
Squeeze pages vs. Opt-in boxes

Una opt-in box hace referencia a un formulario de suscripción en el que los usuarios que dejan sus datos han aceptado la recepción de comunicaciones a través del e-mail. Los opt-in boxes pueden ser una alternativa a las squeeze pages, pero también pueden utilizarse de modo complementario en nuestra estrategia de captación de datos.
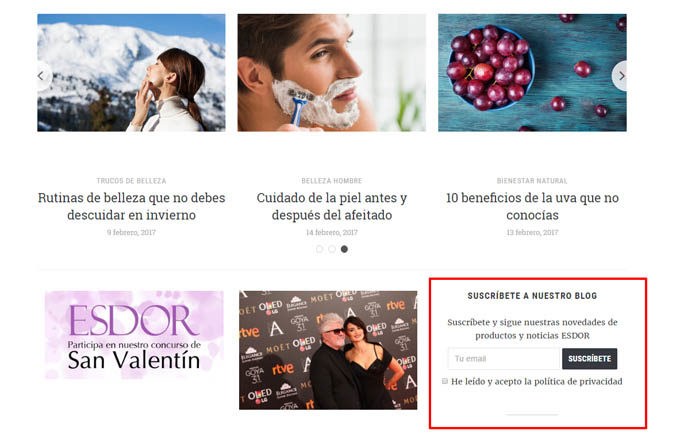
Mientras que la squeeze page abarca una página completa, la opt-in box aparece como un elemento más en una página de contenido, ya sea la home de una web o cualquiera de las páginas que nos ofrezca a través de su navegación. Normalmente, las opt-in boxes aparecen en la barra lateral, aunque también puede aparecer en el footer o como lightbox, estilo pop-un. Se trata de breves formularios o pequeñas casillas que se colocan en lugares estratégicos de la página que los contiene, de modo que invite al usuario a realizar algún tipo de suscripción.
Por su propia naturaleza, las opt-in boxes no tienen tanta presencia como una squeeze page, que está dedicada al 100% a la causa que se utiliza para captar el dato.
Características de una squeeze page
Una squeeze page se reconoce porque reúne una serie de requisitos y, si bien muchos de los cuales son compatibles con una landing page, otros son exclusivos. A continuación pasamos a enumerar las características de las squeeze pages.
- Son páginas web de aterrizaje, es decir, se accede a ellas a través de un call to action.
- No son navegables: no disponen de menú.
- No cuentan con puntos de fuga como enlaces o botones que no estén enfocados a la captura del lead.
- Se construyen con un mensaje llamativo, sintético, que mueve a la acción.
- Poseen una pequeña casilla o breve formulario para recabar datos personales.
- El dato personal que se requiere en la totalidad de los casos es el e-mail.
- Ofrecen a cambio un contenido, generalmente relacionado con el conocimiento.
- Están enfocadas a la captación de suscriptores a una base de datos.
- Son complementarias a los opt-in boxes
Cómo crear una squeeze page
La creación de una squeeze page efectiva pasa por una adecuada optimización del diseño y una adecuada selección de lo que ésta va a contener, ya que el hecho de que resulte atractiva o incorpore un mensaje que llame la atención serán determinantes en la captación de leads. En este sentido, es recomendable tener en cuenta una serie de factores:
- Disposición de los elementos. Se deben colocar los elementos básicos como las llamadas a la acción, los formularios opt-in, las ilustraciones o el multimedia en la parte superior, dejando para la parte inferior la información más detallada, ya provechando para incluir en este espacio aquellas palabras clave con las que se desee un posicionamiento SEO.
- El mensaje. La capacidad de síntesis es importante ala hora de dejar claros los beneficios. Debe ser un mensaje llamativo, que venda las bondades de lo que se ofrece y que invite a dejar los datos. El texto del botón, si está un poco trabajado y va más allá del clásico «enviar», mucho mejor.
- El texto. Debe transmitirse el mensaje de manera clara y concisa, redactando con precisión lo que se ofrece y por qué es de utilidad. Además, la tipografía y cómo se ordenan los distintos elementos de texto son decisivos, pues deben facilitar la lectura y una comprensión no lineal de lo que se ofrece.
- El color. La psicología del color y el diseño puede ser determinante. Es importante pensar en un diseño limpio, atractivo, que acompañe a la claridad del mensaje. Habrá que prestar atención al contraste entre colores, a la elección de los tonos que más se ajusten a nuestra marca o al mensaje que se quiere transmitir, a los espacios buscando siempre que haya aire entre elementos y que el diseño respire.
- Las imágenes. Deben ser acordes y complementarias al texto, evitando que interrumpan la lectura y, en la medida de lo posible, atractivas.
- Los vídeos. La inclusión de vídeos o elementos multimedia aportan mucho valor y ayudarán a mantener la atención del visitante. Son la manera perfecta de incluir gran cantidad de información adicional para no abrumar con demasiado texto. Es recomendable evitar vídeos con sonido, mejor recurrir al uso de subtítulos.
- Formularios cortos. Es recomendable solicitar el menor número de datos posibles, ya que cuantos más campos incluyamos, menos probable será que un usuario se decida a rellenarlo. Además, la petición de ciertos datos personales puede llegar a intimidar, como puede ser el teléfono o datos sensibles. Incluso es recomendable pedir, en primera instancia, únicamente el e-mail, y el resto de datos que consideremos cruciales en la página de agradecimiento.
- Velocidad. Aunque pudiera no parecerlo, recibir casi simultáneamente el e-mail automático que te da el enlace de descarga es una de las partes más importante del proceso. Una vez que el usuario ha cedido sus datos espera de inmediato su recompensa. No dársela a tiempo puede dañar, y mucho , nuestra credibilidad como marca y la de nuestras comunicaciones futuras.
- Estímulos. Las squeeze pages, en su afán por obtener el dato que solicitan, suelen utilizar diferentes estímulos, como testimonios de usuarios, la llamada por un tiempo limitado, el reclamo de unidades limitadas, etc.
Formatos de squeeze pages
Las squeeze pages admiten otros formatos y modos de presentación a los usuarios, más allá de la presentación como página web. Estos son: Splash page y Pop-up.

Ejemplo de splash page
En el caso de las splash pages o páginas de presentación, la squeeze page aparece directamente cuando un usuario vista por primera vez la página principal. Esto otorga mucha visibilidad al mensaje, pero, por contraposición, la página principal pierde visibilidad y, por tanto, podría aumentar el rebote. Para evitar esto, se suele incluir un botón que ayude a declinar la invitación, en un lugar bien visible, para que el usuario continúe navegando normalmente y llegue a la página principal. Es importante tener en cuenta que un usuario que llega a una web concreta es porque busca una página concreta, y una splash page puede suponer una molestia. Para evitar esto, la splash page puede utilizarse como «página de bienvenida», en cuyo caso será importante que el diseño y el estilo se correspondan a la perfección con su web real, para que el usuario no quede desconcertado y sepa en todo momento que está donde quiere estar.

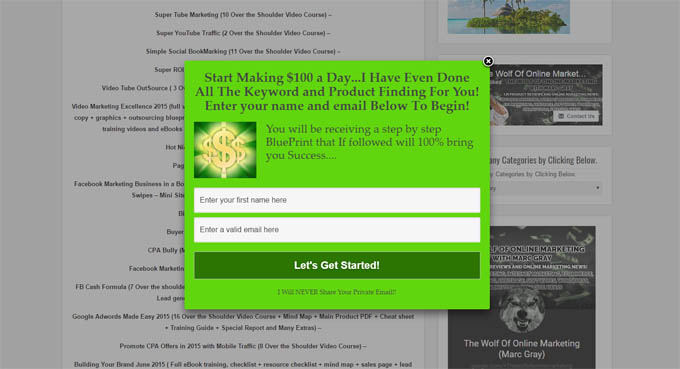
Ejemplo de pop-up lightbox
El segundo de los formatos es el pop-up en modo lightbox, con todo lo que ello conlleva en cuanto a lo considerado como intrusivo. En caso de decantarte por este formato, debe ser porque estás muy seguro de que lo que ofreces es de gran interés. No olvidemos que las ventanas emergentes resultan muy molestas al impedir acceder a la información que se desea, por lo que, a menos que su atractivo lo evite, será considerada spam. No se puede luchar contra los datos. Según Nielsen, el 95% de los usuarios valora negativamente su experiencia con pop-ups, y se estima que puede afectar negativamente a la imagen de marca hasta en un 50% de los casos de visualizaciones. Menos recomendable es el uso de pop-ups desde que Google penaliza las prácticas intrusivas. Si se trata de pop-ups en móvil, olvídalo: Google penaliza su uso en pro del “User Experience First”. En cualquier caso si, por alguna razón, eliges este formato para tu squeeze page, al menos trata de que la ventana sea atractiva, ofrezca algo de gran interés y tenga visible y accesible el botón para cerrar la ventana.
Fuentes: Wordsream, Kissmetrics, Creativolandia